
Tapping into new audiences is an incredibly effective way to grow your website traffic—and hreflang tags can make it much easier.
You may have already considered translating your website if you’re expanding your business globally and want to target different languages. It can be a great way to monetize your content or sell to people outside your local area.
Although reaching new international markets is exciting, it’s more complex than you might imagine. For instance, some of the translated pages would likely be similar to the content on your existing pages, leading to duplicate content penalties.
Consider the experience of your reader, too. Imagine how quickly they’d leave a site that offers prices and shipping details in the wrong currency or language.
There’s a huge opportunity to grow your business by attracting people in different geographical or language areas. One of the best ways to access these new audiences is hreflang HTML attribute tags.
Ready to learn more? Then let’s get started with an explanation.
What Is the Hreflang Tag?
Hreflang is an HTML language attribute or code that tells search engines important information about your content by indicating language codes and country codes for each piece of content. This code tells search engines what language and region you’re targeting with your website.
By using these tags, you could attract new audiences, including visitors:
- In the same country but who speak different languages.
- From different countries who speak other languages.
- Located in different countries but who speak the same language.
Using hreflang can boost your website’s organic search engine optimization (SEO) and launch your digital marketing outreach to new audiences without costing you domain authority or impacting user experience.
Why Are Hreflang Tags Important for SEO?
These tags allow you to tell search engines which pages to show to your audience. It also gives search engines a clear indication that the content on these pages is not duplicated; rather, it’s customized for different audiences.
Let’s say your website is written entirely in English, with your local currency noted for products. However, your content and offerings could benefit other English speakers in different geographic regions.
What if you could show them an alternate version of your website that would automatically reflect their daily currency?
Let’s go a step further. What if you could translate your content into different languages and ensure search engines showed the relevant search result to your target audience?
That’s exactly what hreflang does.
When you can identify and separate by language or geographical region, it’s a great idea to use hreflang tags.
This could include having your entire site content translated into different languages, just portions of it, or indicating that you have alternate versions of your site with other currencies.
For example, Canadian, American, and British English are the same language but have different currencies.
Granted, it takes some work to set up, but it’s worth the effort. When you give visitors content that is relevant to them, you’ll likely see a significant boost to your rankings.
Want to learn more about getting international visitors to your content? Watch this video:
Who Should Use Hreflang Code Attributes?
You should use these tags when you want to offer the correct version of your website to groups of people you can identify and separate by language or geographical region.
This could include:
- Having your entire site content translated into different languages.
- Getting portions of your website translated.
- Indicating that you have alternate versions of your site with other currencies.
This tactic is best for companies with a good reason to access international markets. For instance, you can monetize the traffic, sell directly to those visitors, or create a global brand.
SEO and More: Benefits of Proper Use of Hreflang Tags
If you’re selling online or regularly producing content, you already know there’s a whole world of customers out there. As we’ve already discussed, hreflang can help you meet these audiences by “speaking” their language.
This makes your content more relevant to your global customers and creates a more user-friendly experience for your overseas buyers.
However, there are other benefits to using hreflang, like:
- Better visibility: The more relevant your content is, the more likely the search engines to display it in the top search engine results pages (SERPs). That means increased traffic back to your site, assisting your international SEO.
- Targeted traffic: When a user searches for something specific in their language or region, Google displays the most relevant result based on the hreflang tag. This leads to more targeted traffic from users interested in your content, resulting in higher conversion rates and revenue generation opportunities.
- SEO benefits: Improve your organic SEO by lowering bounce rates, increasing rankings, and improving click-through and conversion rates. When these readers can access a personalized version of your content, they’re more likely to stay on your site longer, reading more pages, which reduces your overall bounce rate.
- Improved UX: Your user experience (UX) improves for readers outside your region. But unfortunately, user experience is often an overlooked part of a global SEO strategy.
- Cues for Google: It helps Google understand that the page is a localized version of your content.
However, you must tread carefully whenever you create similar content, even in another language, to avoid issues with duplication. Instead, use hreflang to match the correct piece of content to what the user wants to see.
What Does a Hreflang Tag Look Like?
At its core, a hreflang tag is simply an HTML attribute that tells search engines which language and/or region a particular page is intended for.
The structure of an hreflang tag comprises two-letter language codes (such as “en” for English or “es” for Spanish), followed by a dash (-) and two-letter country codes (like “us” for United States or “mx” for Mexico).
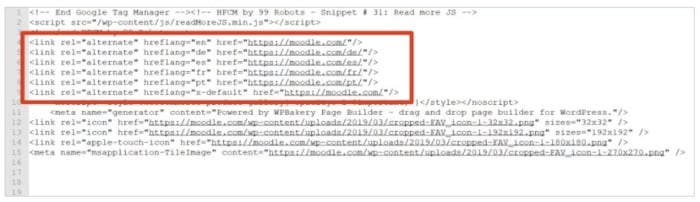
When you put it all together, your HTML should look something like this:

Ready to start building your hreflang tags? Read on to find out more.
How to Build a Hreflang Tag
Building hreflang tags is easier than you might think. Hreflang links start with <link rel=“alternate”. Next, add hreflang= and apply the country code, followed by the URL.
In practice, hreflang looks something like this:
<link rel=“alternate” hreflang=“es” href=“https://example.com/es/” />
Here, “es” represents the Spanish language version of the page, with the URL in the “href” attribute.
That’s all there is to it!
Next, let’s talk about implementing your tags.
How to Implement Hreflang Tags
Building your hreflang tags is one thing, but implementing them requires a plan and further understanding of this HTML code and how best to apply it. However, by following this step-by-step guide, you’ll soon be on your way to adding hreflang to your web pages.
Remember to follow it from start to finish, or your tags won’t work.
Create a Content Map and Plan
Start by doing a site audit to map out where you’ve already implemented hreflang tags. Include your existing content and any pages you have already translated.
Next, check your analytics and see who else is visiting your website, where they’re from, and the language settings in their browsers. Making decisions based on audiences already finding your site helps enhance implementation.
Finally, decide if displaying your entire site in alternate languages is essential. Is it enough to simply change your homepage? Or perhaps you could get away with adapting your contact information and your footer? Narrowing it down helps you decide where to focus your time and resources.
Language and Country Codes
Now, choose the correct codes to create your tags. Using language codes alone is OK, but adding the country code for greater clarity is good practice.
Providing country or regional codes and language codes enables search engines to understand both the language and the geographical area your website is targeting. For instance, you might want to differentiate between British and American English.
Weglot has a complete list of language codes for your reference.
Remember that you may not know every country you need to target, so it’s also good to have just a language code. This allows you to offer French content for people in France and a French version to capture French-speaking users from any other country.
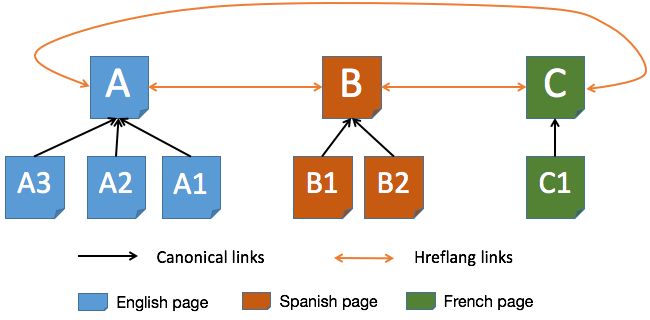
Relationships Between Hreflang Tags
You’ll need to ensure you show the correct relationship between tags, which means understanding self-referential and bidirectional attribute references.
With self-referential and bidirectional attribute references, hreflang becomes even more effective. Creating links between pages that reference each other based on their language and region provides a better customer experience and boosts your visibility.
Here’s a breakdown of how to use self-referencing, bidirectional, and X-default tags:
- Self-referencing tags mean that each language version should reference itself and all the other versions.
- Bidirectional means you should pair each tag with a tag on the alternate piece of content. For example, if page A links to page B, then page B needs to link back to page A. (This also ensures that nobody can create a one-way tag that links to an external source, taking your traffic away.)
- X-default creates a default version of a page that does not target any specific language or where users are asked to select a language once landing on a page. This should capture anyone with no language designated in their browser settings or whose IP address doesn’t match any of the languages on your site. This would be your x-default tag: <link rel=”alternate” href=”http://example.com/” hreflang=”x-default” />
Choose an Implementation Method
You can implement valid hreflang attributes in one of three ways:
- Implement the attribute using HTML in link elements in every page’s <head> section.
- Add the attribute in HTTP headers for PDFs and other non-HTML pages or non-HTML files.
- Implementing the attribute in your XML sitemap markup (this will avoid having to edit multiple HTML documents each time you edit or delete a page. Direct access to the XML sitemap file can make this even easier.)
If code isn’t your thing and you’re rolling your eyes at the thought of creating hreflang tags, relax. There are a few shortcuts you can take and some resources to help.
Resources and Tools To Help You Implement Hreflang Tags
There are a few handy resources to tackle hreflang tags on your site content. This is not a complete list, but it’ll be useful as you move ahead. Remember that different platforms have specific instructions for implementation, so reference those before you begin.
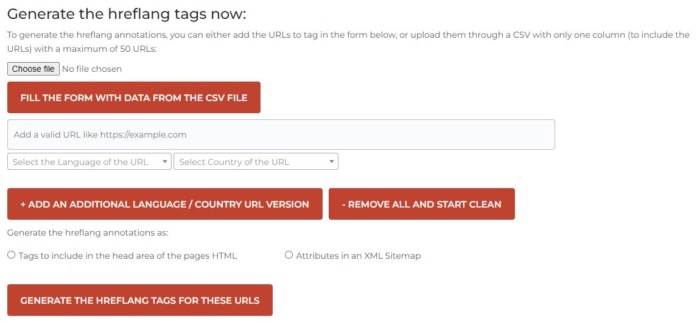
- Generator tool. This is the easiest way to add hreflang to a website. Either add the URLs to the generator or upload them as a CSV, then fill out the short form. You can submit up to 50 URLs.

- Google Search Central. While Google doesn’t offer a tool, it does have a page packed with examples and tips for creating tags.
- XML Sitemap Tool For Hreflang Tags. Here’s another simple option. Just draw up a website map of your website pages focusing on your language/country-specific pages. Upload it as a CSV, and the tool creates multiple sitemaps ready for download.
- Tag Checker: This Chrome extension automates the checking of your site’s tag deployment, records a readout of your URL’s tags, and crawls them to check they back reference the URL.
- Site Audit: If you need to audit your site, Ahrefs has a free tool. It audits 100-plus common SEO issues, including problems with hreflang.
- Hreflangchecker: Double-check your code with this free tool.
Finally, if you want to learn more about setting up international SEO, my article explains what you need to know.
Hreflang and Automation: Is It Possible?
To an extent, it’s possible to automate your hreflang.
Several WordPress plugins are available that can help with the automation of hreflang tags, including:
These plugins automatically generate and add the necessary hreflang tags to your site’s code based on the languages and regions in your site settings.
You can also download a template from Ahrefs, then follow the guide for completing your sheet:
- Select your language and locations.
- Paste in your URLs.
- Download your hreflang XML sitemap.
Finally, keep the map updated, and add and subtract URLs as you change them.
Should I Use Hreflang with Canonical Tags?
Yes, it’s perfectly acceptable to use them together, as they perform different functions.
Canonical tags tell search engines which URL is the official or canonical version of a page and which page you want them to index. Hreflang tags tell search engines what language and region a page is targeting.
If you have multiple versions of a page in different languages or regions, then using both can help search engines properly index each version and avoid duplicate content issues.

If you’re implementing the two together, avoid these common mistakes:
- Mismatching hreflang and canonical tags: Ensure your hreflang and canonical tags are consistent. For example, if you use hreflang tags to indicate that you’re targeting the page for a specific country, but the canonical tag points to a different URL, this can confuse search engines.
- Using multiple canonical tags: Include one canonical tag per page. Multiple canonical tags can confuse search engines and lead to indexing issues.
- Incorrectly using self-referencing canonical tags: If you use a self-referencing canonical tag (one that points to the same URL as the page it’s on), this can cause issues if the page has hreflang tags. This is because search engines may not be able to determine which version of the page to index.
Common Hreflang Mistakes and Pitfalls
Hreflang code attributes act as a guide for search engines, not a guaranteed function. All it can do is suggest which pages search engines should display based on a user’s browser settings.
Additionally, while it works with Google and Yandex, it does not work for others, such as Bing and Baidu, so look into options and instructions for each.
Just like any other sort of coding, there’s room for errors. Here’s a look at some of the most common ones.
- Wrong language code or country code: Trying to use a code for too large a region (like using the EU instead of GBR), forgetting to make versions self-referential, or forgetting that pages need to be bidirectional.
- Maintaining valid attributes once they are set up: As content is added to or removed from the site, or you create redirects within your existing content, you must keep tags updated.
- Using self-referencing tags: Another mistake is using self-referencing hreflang tags, pointing every page back to itself instead of targeting other versions of the same page.
FAQs
You add hreflang tags to the HTML code of your web pages, indicating the language and geographical targeting for each page. This means that search engines can accurately serve up the correct version of your site to users in different countries who speak other languages.
Generally speaking, if your website has pages targeting different languages or countries/regions, you should use hreflang tags on those pages.
Google’s guidelines state you should use hreflang to tell it about the variations of your content so it can understand that these pages are localizations of the same content.
Not only does hreflang help improve user experience and prevent duplicate content issues, but it also sends positive signals to search engines about your site’s overall quality and relevance.
Search engines like Google use this markup as a signal for understanding which version of a page it should display in search results based on location and language settings.
Using hreflang for SEO also helps you target an international audience.
Common areas include incorrect country codes, failing to update hreflang tags, and placing tags in the wrong part of the website.
Aside from an improved customer experience (CX), hreflang can reduce bounce rates, increase your Google ranking, and enhance international SEO through increased targeting and visibility.
Conclusion
Hreflang can be a valuable tool to tell search engines what language your site is written in and what region you’re targeting with a particular piece of content. In addition, these tags can help you reach international audiences with content or offerings when implemented.
While hreflang is not always easy to implement, it’s worth trying. Hreflang can expand your reach, help you better serve your international audience, and boost your organic SEO.
Just remember to create a plan that avoids common pitfalls, double-check your tags after implementation and every few months, and follow hreflang best practices.
Which language or region would you target first using hreflang attributes?

See How My Agency Can Drive More Traffic to Your Website
- SEO - unlock more SEO traffic. See real results.
- Content Marketing - our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media - effective paid strategies with clear ROI.

Unlock Thousands of Keywords with Ubersuggest
Ready to Outrank Your Competitors?
- Find long-tail keywords with High ROI
- Find 1000s of keywords instantly
- Turn searches into visits and conversions
Free keyword research tool
