
What We Shipped: Embed Forms, Members Roles, Abandoned Cart Event for Guests, New Dynamic Coupon and More
The updates our users have been waiting for are finally here! Thanks to your feedback, we’ve added several exciting new features, including embed forms, Growmatik member roles, abandoned cart events for guests, new dynamic coupons, and more. Without further ado, let’s dive into the highlights of our improvements since February 2023.
Embedded Forms
Growmatik has introduced embed Forms as a standalone builder, which can now be accessed from the Workshop page within the application. You no longer need to rely on third-party form builders to create the forms you require.
With Growmatik’s Embedded Forms, you can include customized fields and map them to the appropriate attributes to gather leads. Additionally, you have the ability to adjust the form’s appearance to align with your website’s look.

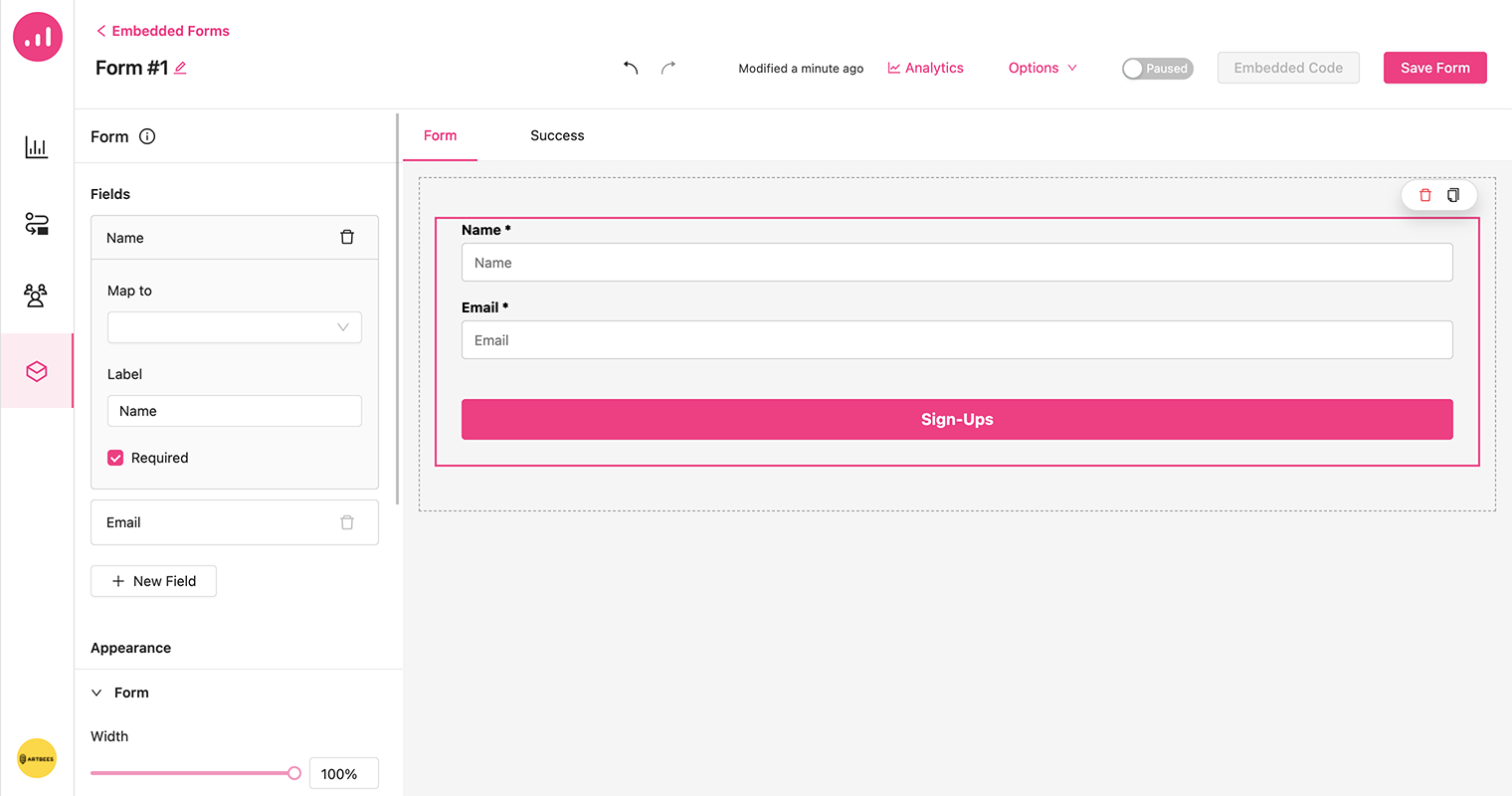
- Simply click on the Embedded Forms in the workshop and click on the button + New Embedded Form.
- In the upcoming form builder workspace, create your form using the form builder tools which are quite similar to the form element in the popup builder (text, coupon, image, button and form)
- Use the options in the appearance section in the sidebar to visually customize different parts of the form and define the success step for your form as it applies.
- Once you have created your form, you can enable it by toggling the switch located in the upper-right corner of the page. Then, copy the HTML embed code from the adjacent button.
- The generated code can be inserted into any section of your Shopify or WordPress website.
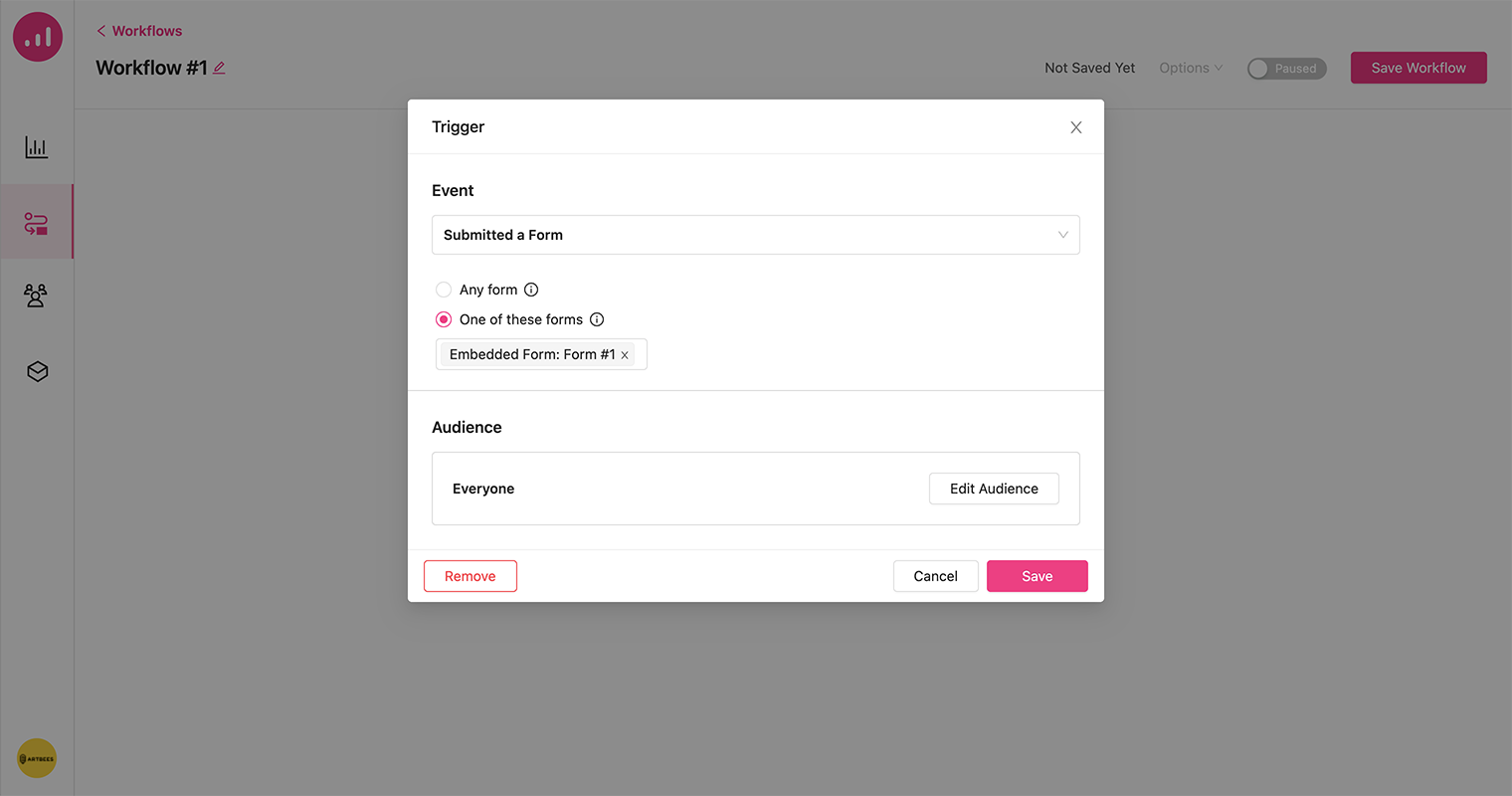
Forms created using this method can be easily used in automations as an event trigger. For instance, you can set up an action to execute when an embedded form is submitted.

Member Roles
Growmatik now allows you to invite others with varying accessibility levels to control the app. Granting different levels of access enables team members to collaborate effectively, delegate tasks according to different user roles in your team and enhance the overall productivity.
For example, multiple team members can have access to the Growmatik dashboard for a shared understanding of marketing performance and better decision-making, leading to more efficient marketing strategies and increased ROI.
Another advantage of providing different levels of access is enhanced security and scalability. By providing access only to those who need it, sensitive data is kept secure, and potential security breaches can be prevented.

To invite team members:
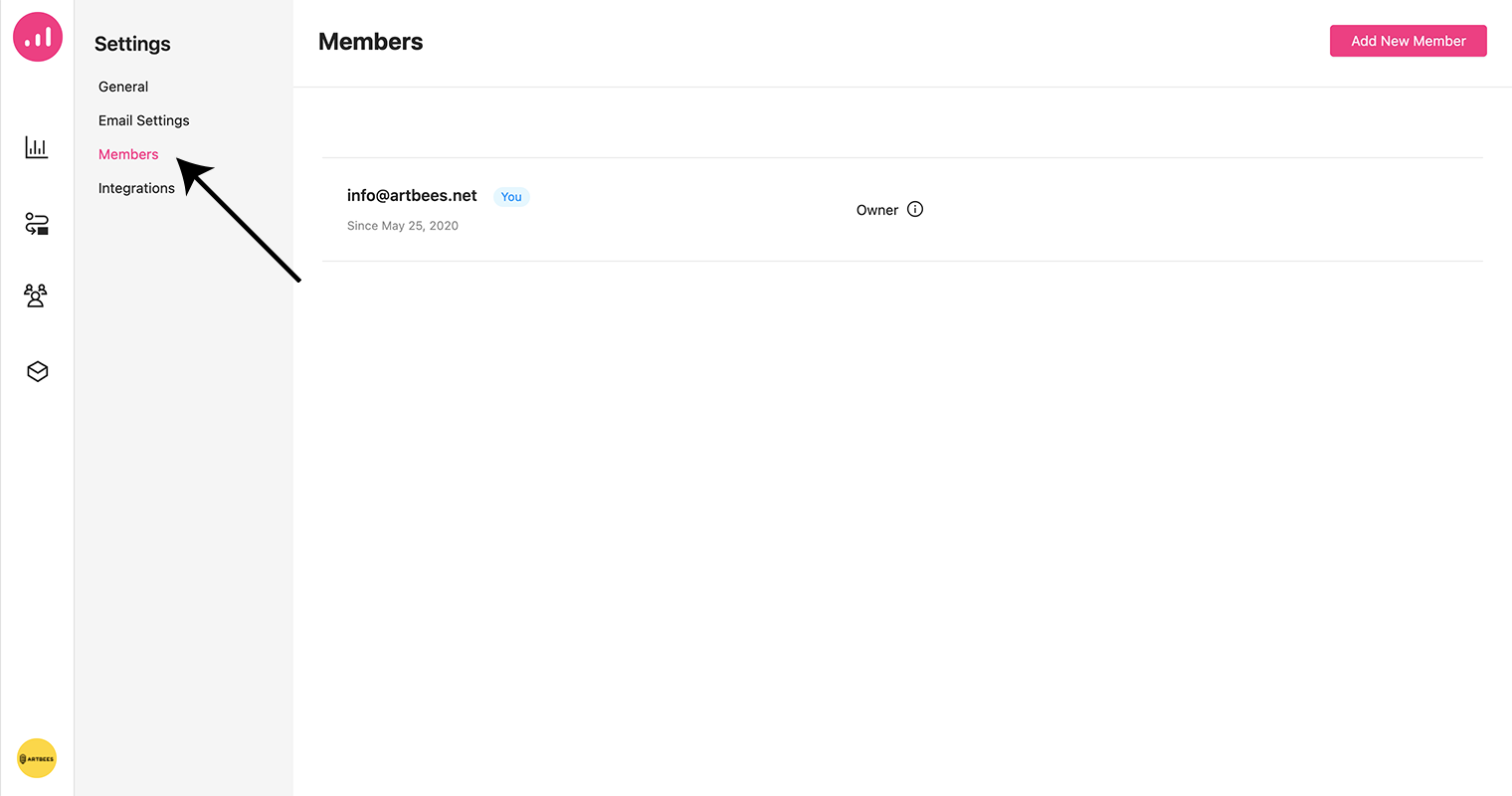
- Navigate to the Site Settings page where the Members section has been added.
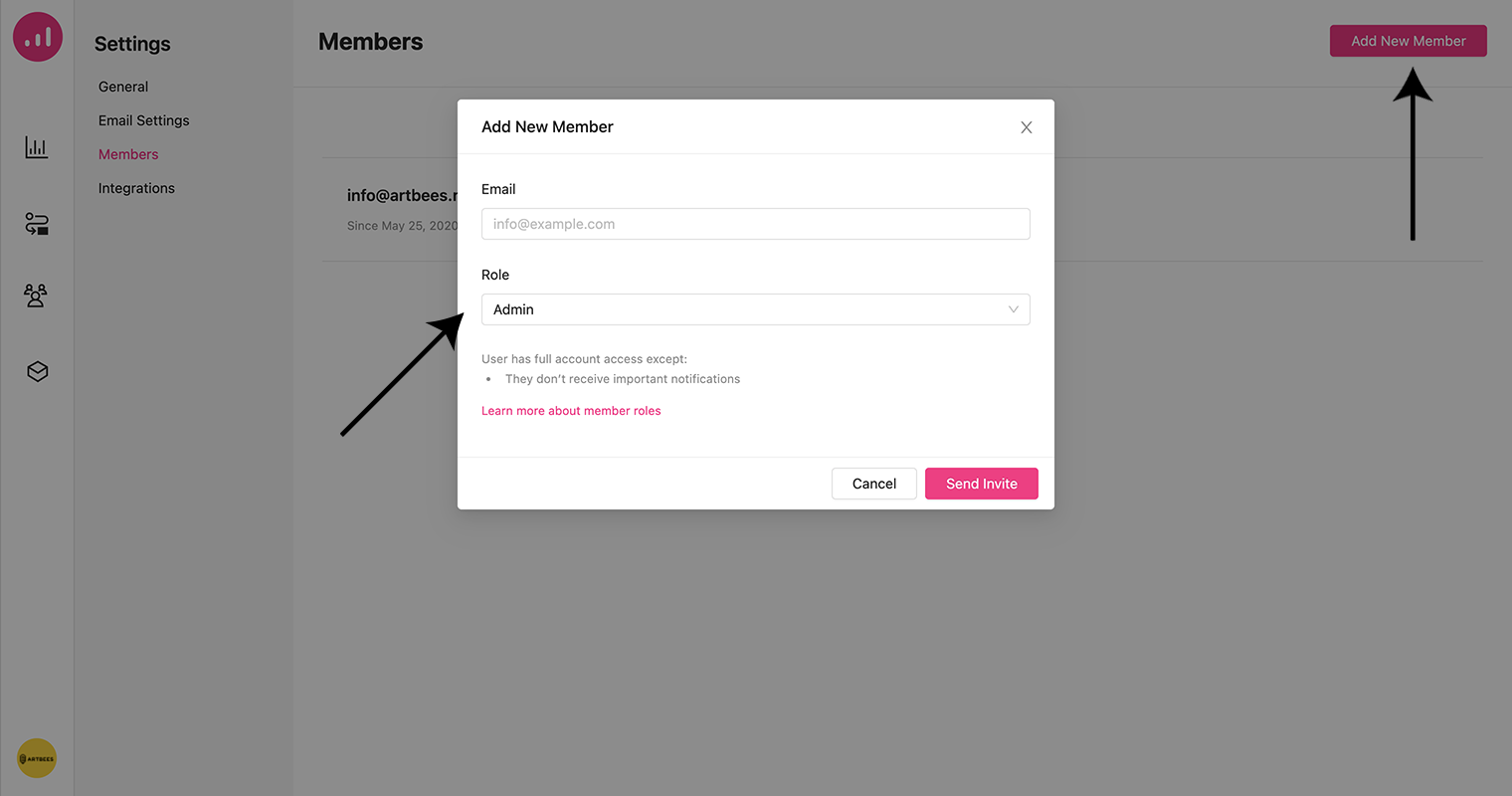
- Click on the Add New Member button and enter a valid email address.
- Then, choose one of the available roles for the new member. There are three available roles to choose from, Admin, Contributor and Analyst. You can see the specifications of each right role below the role menu.
For more information on access, refer to member documentation.

Abandoned cart event for guests
The abandoned cart event for guests occurs when a website visitor who is not logged in or registered as a customer adds items to their shopping cart but leaves the website without completing the purchase. In the recent update we made it possible to track and recover the guest cart abandoners as well.
So basically Growmatik detects abandoned cards when guests enter their email addresses on the checkout page and uses this email to send personalized messages, encouraging the guest user to complete the purchase.
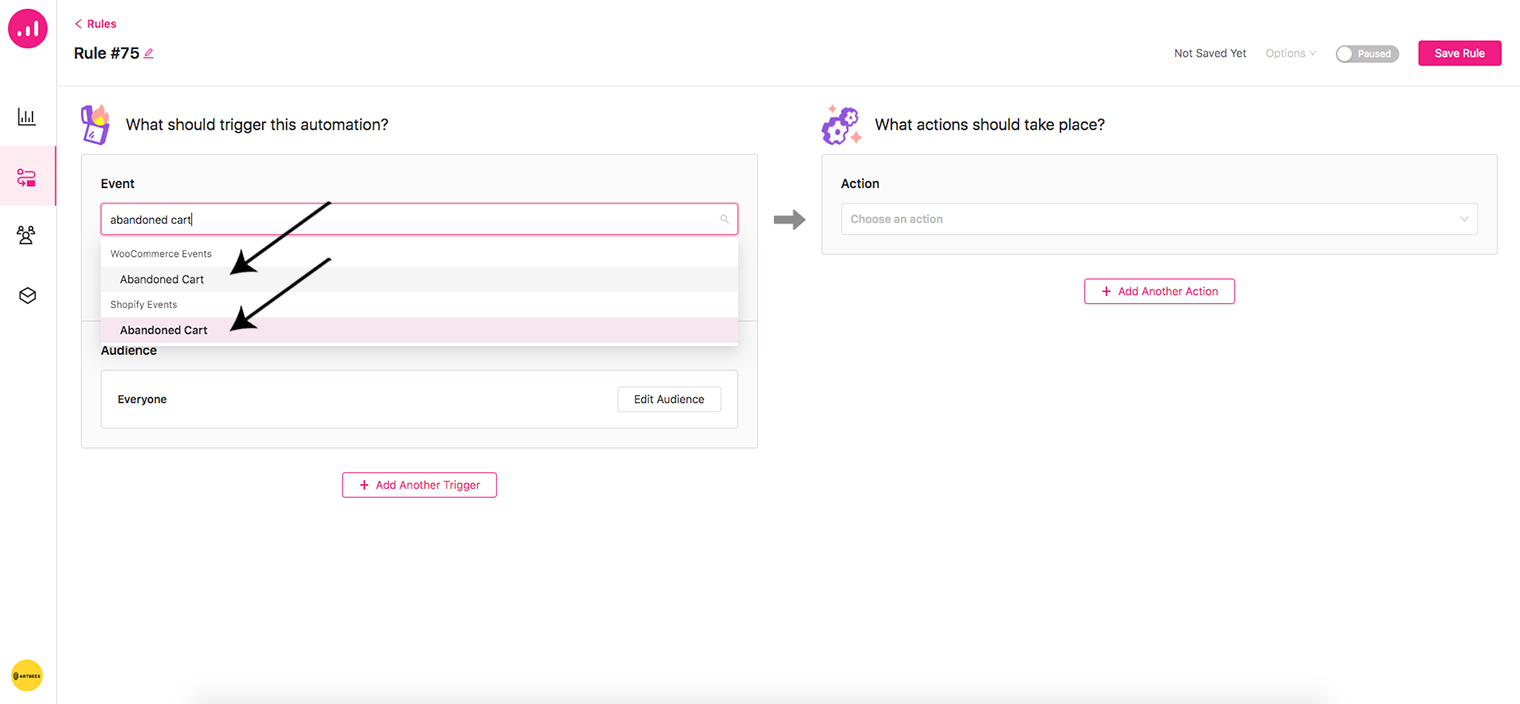
The event is the same in the events section of the automation rules/workflows.

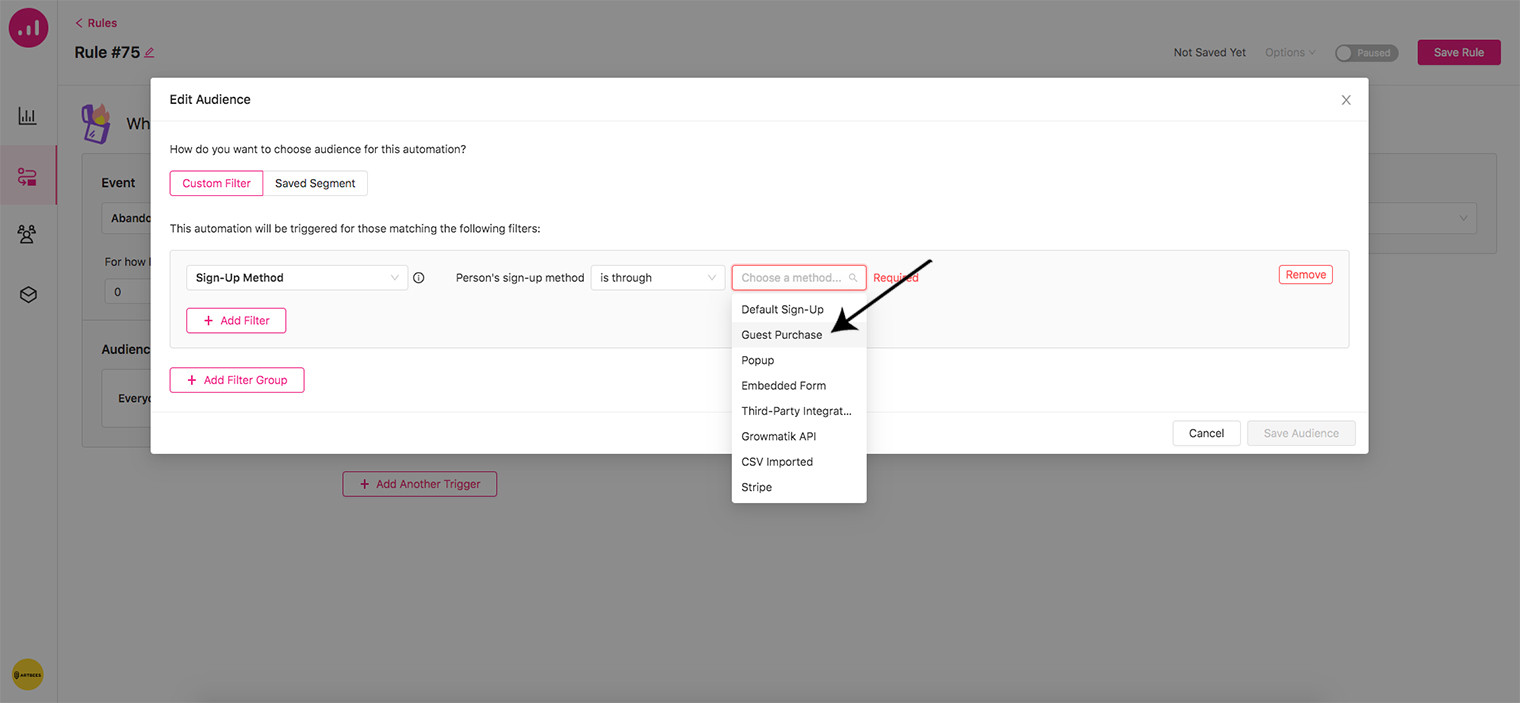
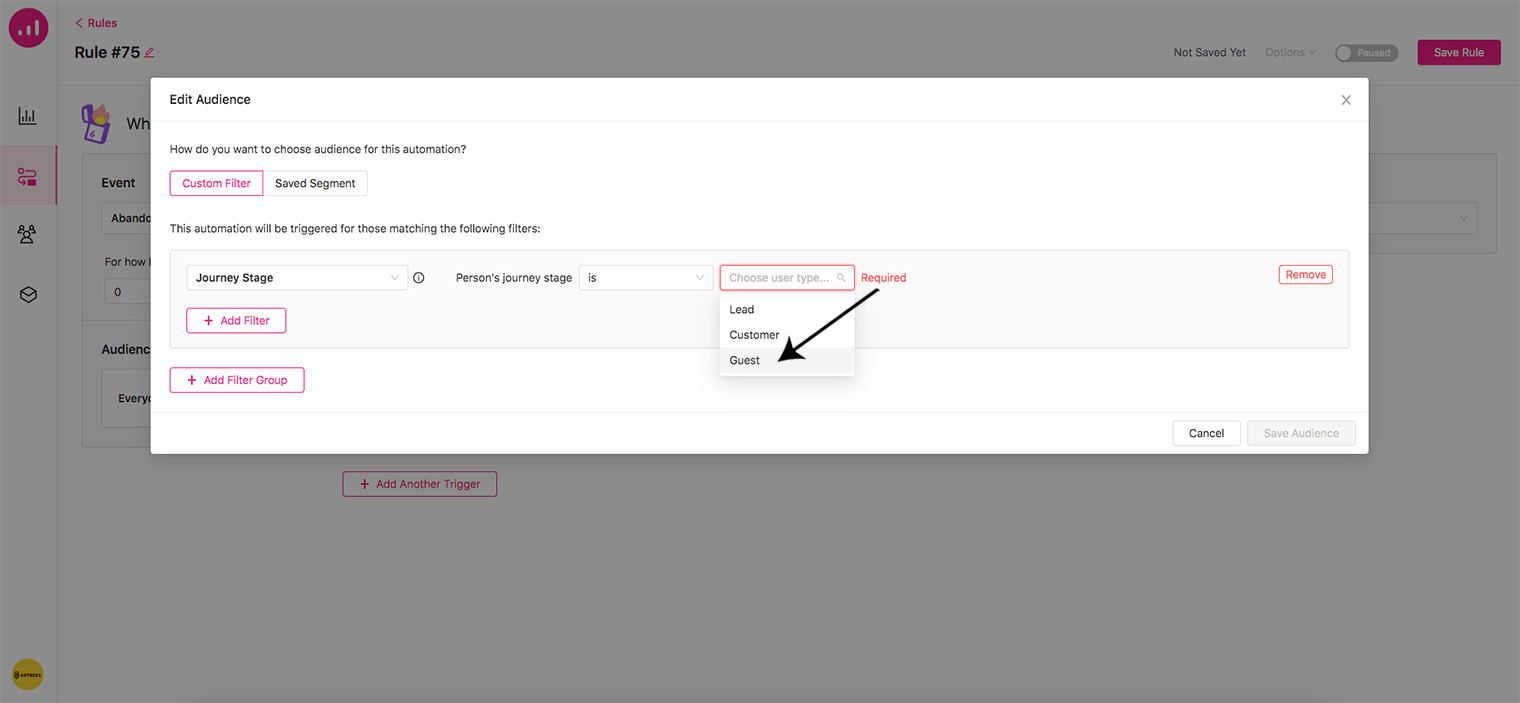
And you can choose the audience of your rule/workflow with two available filters to detect guests, Sign-Up Method and Journey Stage.
The Sign-Up Method filter allows you to target people based on how they have been added to your contact list. In order to detect guest users you need to choose Guest Purchase as the sign up method.

And Journey Stage is the state of a user in a default journey. To detect the guest purchases, the Guest stage should be chosen.

New dynamic coupon
With the new improvement to the coupon element in the email builder, you will be able to create dynamic coupons to be included in your promo emails. This means you can send unique coupon codes to your recipient via emails. Also the Coupon element now provides more options about how the coupon should operate and more options to control visual appearance.
More eligibility options
Formerly you were able to only define the eligible products for a coupon. Now you can define a whole product category, an entire order or the option to free shipping as well.
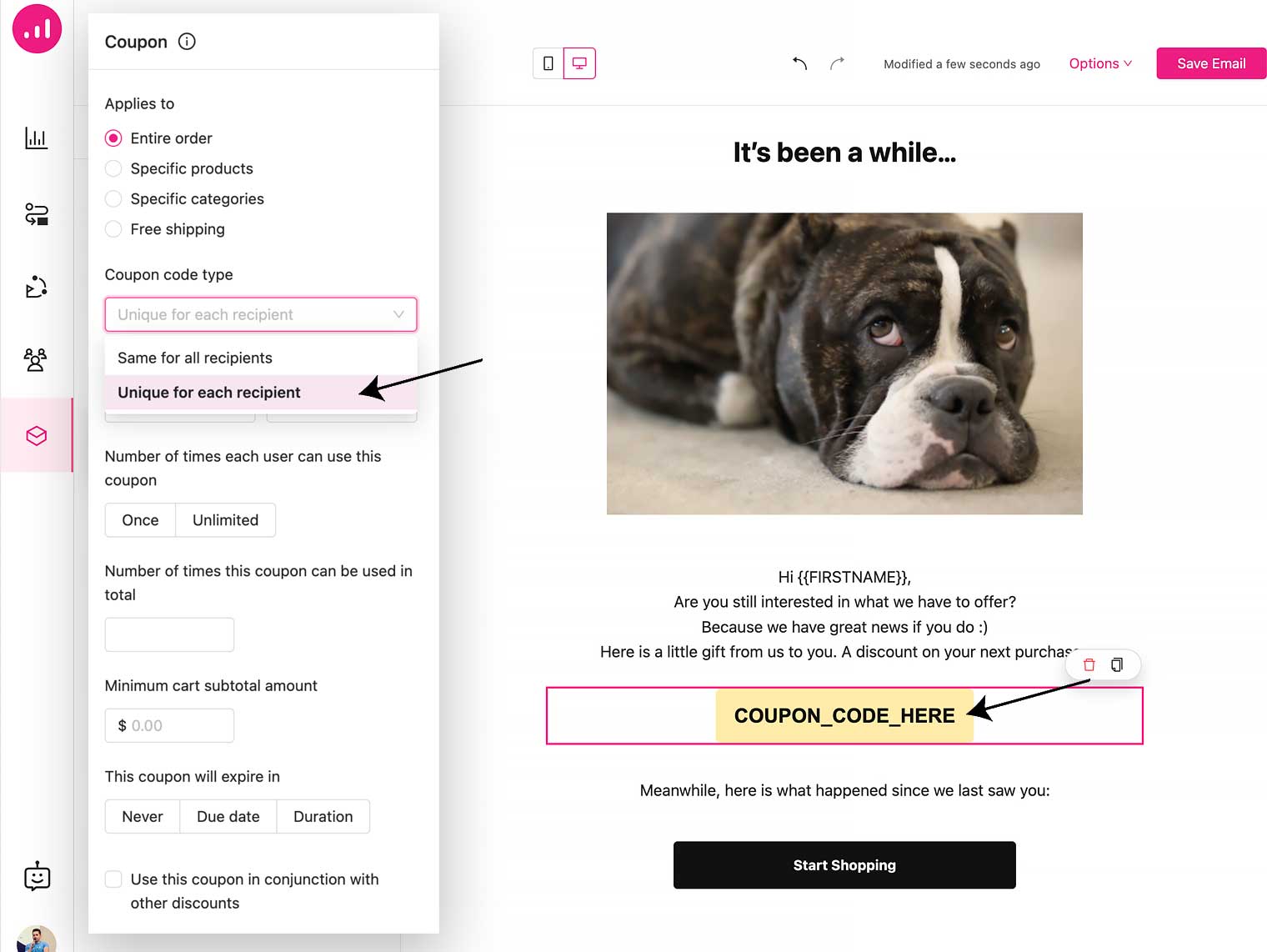
Define coupon type: similar or unique
Using the coupon code type option you can set your coupon to be unique for all recipients or unique for every recipient.
Unique coupons are sharable and can be used by multiple users but similar-for-all coupons are usable only by the recipient and can’t be used by another person.

Also there are now options for:
- Number of times each user can use the coupon (useful for individual or segment discount campaigns)
- Number of times a coupon can be used in total (useful to enforce a limit on public discount campaigns)
- Minimum cart subtotal amount
- Expiration date
- The option to use the coupon in conjunction with other coupons
The new coupon element options gives nearly every control you need to create different marketing campaigns.
Import image from Unsplash to media library
Growmatik users now have even more creative freedom with the integration of Unsplash into the media library. This new feature allows users to seamlessly access and choose high-quality images from Unsplash’s vast collection directly from the Growmatik media library. With this integration, you will have access to Unsplash’s free library of images right at your fingertips.
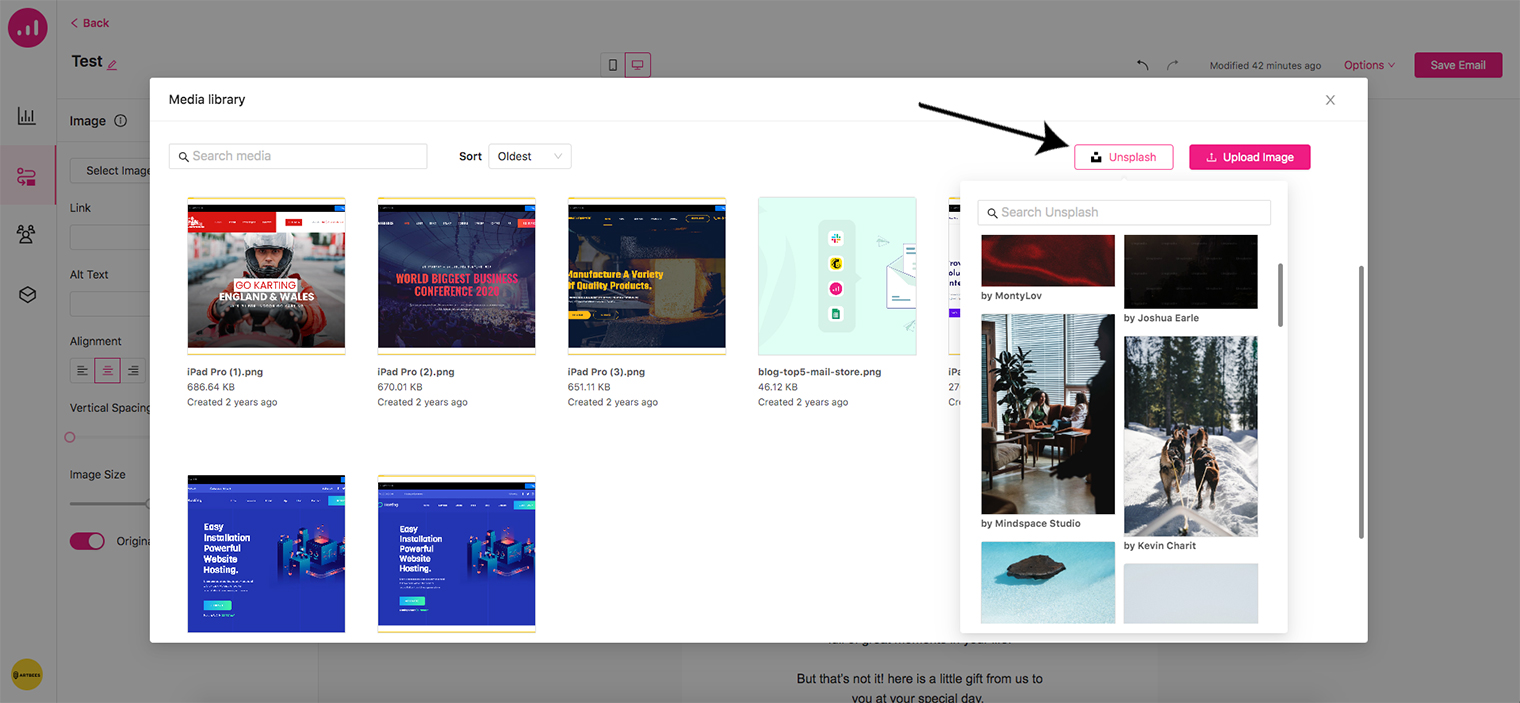
When you add an image element in your email or popup and click on Select Image, you will be directed to the media library. In the upper right corner of the media library you will find a newly added Unsplash button. Click on it and you will be able to directly search the Unsplash library and add any image you like to your desired place.

What’s Next?
There are exciting things happening in the lab about the long-awaited custom platform integration which promises integration of Growmatik with custom-coded websites. We are nearing the final stages of development and soon we are going to share the big news!
Nearly all of the features we ship from time to time are a reflection of what our community has asked for. So we highly count on your feedback about these new features as they will help us define the next batches of features and improvements and the big picture!
Stay tuned for more updates and enjoy the spring!

