Please Welcome The NEW Litmus Dark Mode Coding Experience + Visual Impairment Filters!
Drumroll, please! We’ve got some shiny new features in Litmus! Our latest product launch is an exciting step towards more accessibility, more options, and greater flexibility when it comes to everyones favorite experience… Dark Mode! (Emo hairflip and all.)
Let’s open up the latest Litmus product launch box and take a look at the new Litmus Dark Mode coding experience, and the Visual Impairment Filters that go along with it.
The Dark Mode Coding Experience
The short version: Litmus Builder now includes a feature that will check if your email contains best practice elements to define your Dark Mode view, and help you optimize it if not.
What is Dark Mode coding?
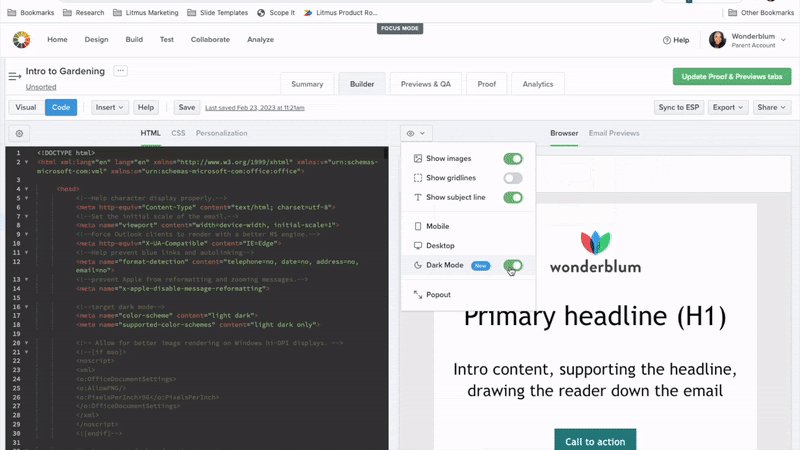
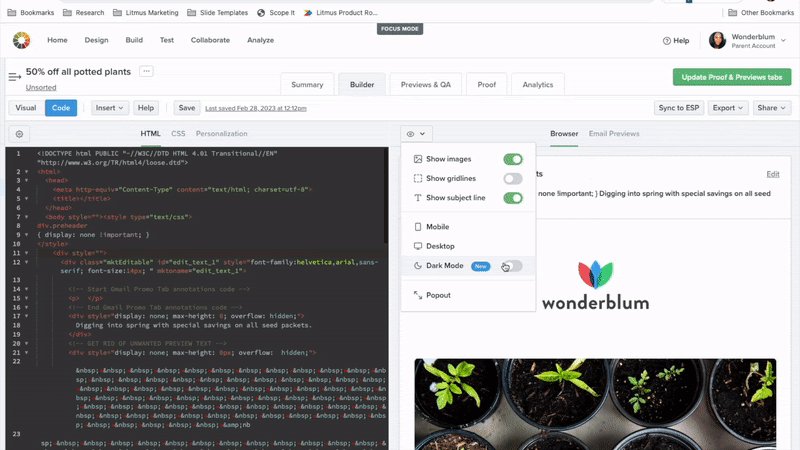
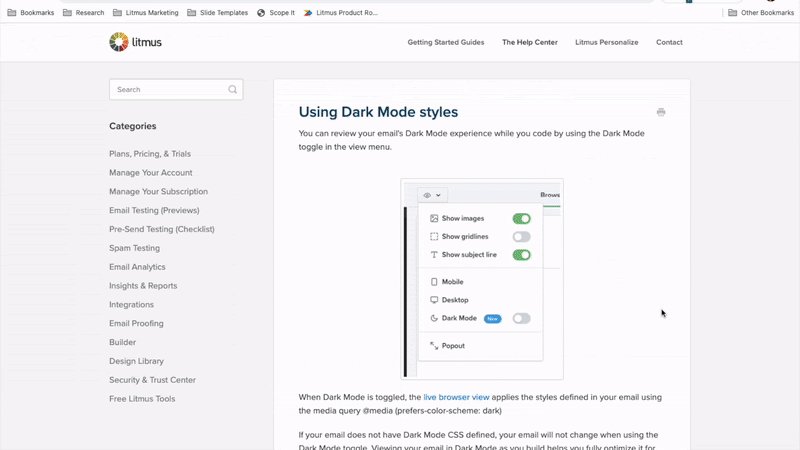
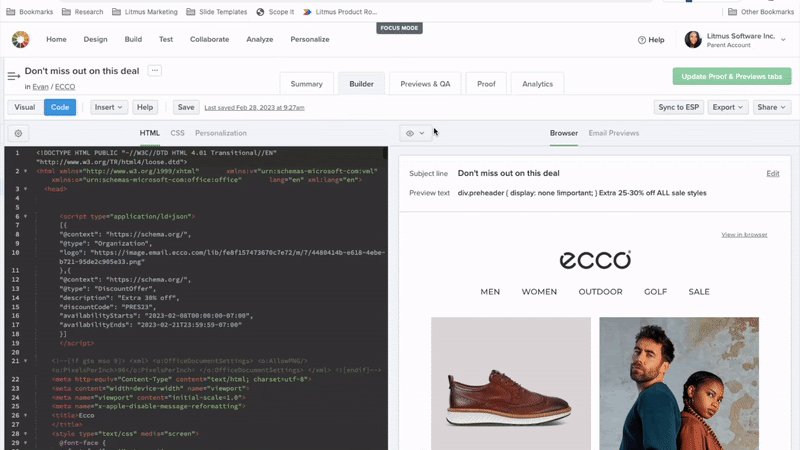
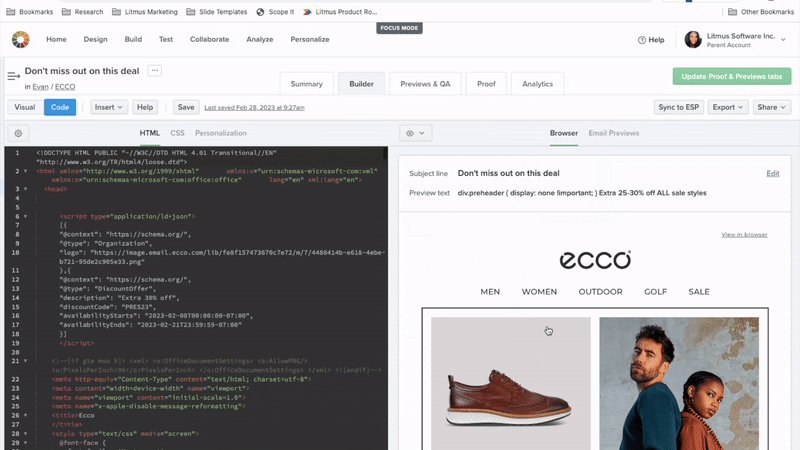
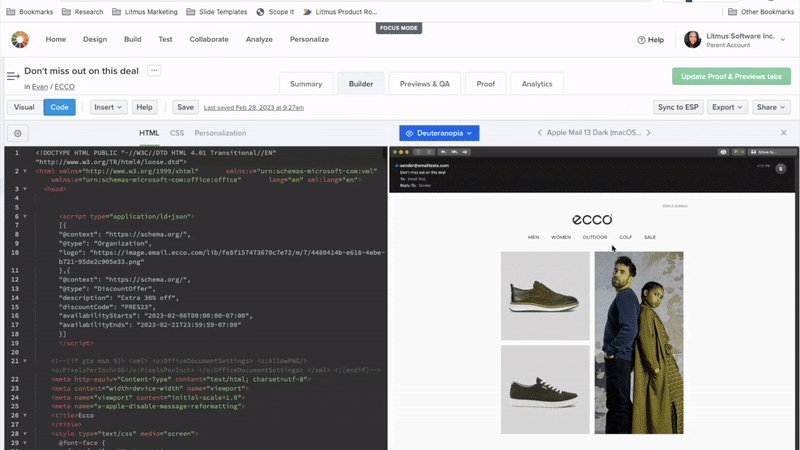
With our new Dark Mode Coding Experience, Litmus checks to see if a CSS color-scheme element exists in your email code. If the element is detected, you’ll see a browser preview of the Dark Mode experience. If the element is not detected, a notification will pop up and provide step-by-step instructions on how to add it, snippets to copy or save, and best practices to keep in mind as you build. This feature is available on all paid plans.
Unleash the night, embrace the Dark (Mode)!
Benefits include…
- Faster testing and code QA when it comes to ensuring your emails are optimized for the Dark Mode experience
- Access to Dark Mode coding best practices and out-of-the-box code modules created by Litmus email geeks
- Easy access to the Dark Mode experience + the ability to view and optimize it on the fly
Visual Impairment Filters
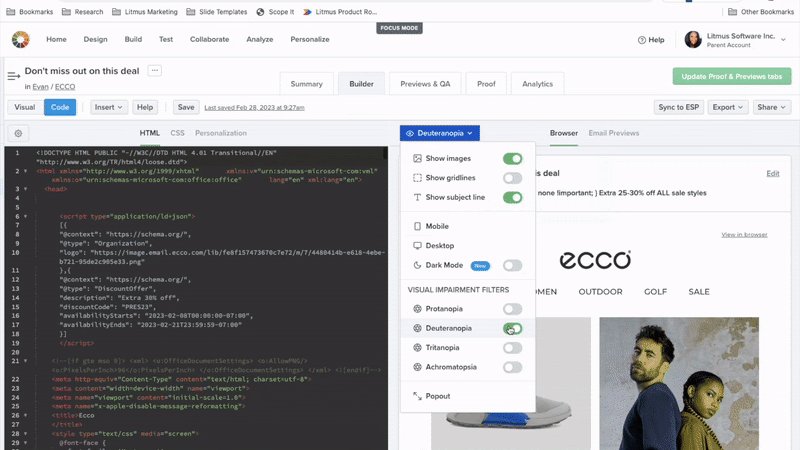
The short version: Litmus now includes Visual Impairment Filters, which allow users to toggle between red, green, blue, or monochromatic color vision deficiency filters.
What are Visual Impairment Filters?
Visual Impairment Filters are designed to make your email design experience inclusive for all subscribers. Easily switch between red, green, blue or monochrome filters in Litmus Builder, Previews & QA, and Proof, for a color vision deficiency-friendly browsing and previewing adventure. We’re making accessibility easier than ever for all our users! This feature is available on all paid plans.
Benefits include…
- Smooth preview experience displays color deficiency experiences as you build
- Pre-send testing includes visual accessibility checks for a great subscriber experience
- Reviewers can provide feedback after taking into account each view if desired, for a fully-customizable and highly granular review process
Recent Email Previews Support & Updates
We’ve also recently added support for Apple Mail 16. Pro tip: Remember to retest your email templates to make sure they’re fully optimized on the latest email clients!
See all supported clients & devices.
Give these features a try!
And that’s what we’ve got in this latest Litmus launch! We’re excited to keep innovating with Dark Mode and continuing to provide accessibility improvements with Visual Impairment Filters. Want to take our Dark Mode Coding Experience for a spin? Hop in to your own free trial of Litmus today!

Abigail Sims
Abigail Sims was a Content Marketing Manager at Litmus