How to Embed a Video in Your Email: 3 Easy Steps
“Can we put video in email?”
This question has come up a lot over the years, and we still hear it from time to time. After all, video seems like a great way to up the subscriber experience. But can you actually put video in email? And should you? It depends. Which seems like the go-to answer for all things email. Email has so many things to consider that every question raises more questions.
So let’s dive into the pros and cons, how to fake it, how to actually embed a real video in your email, and some examples you can take inspiration from.
Do videos in emails work?
Yes, you can use videos in emails! And, there’s evidence that you should (at least sometimes) use video in email.
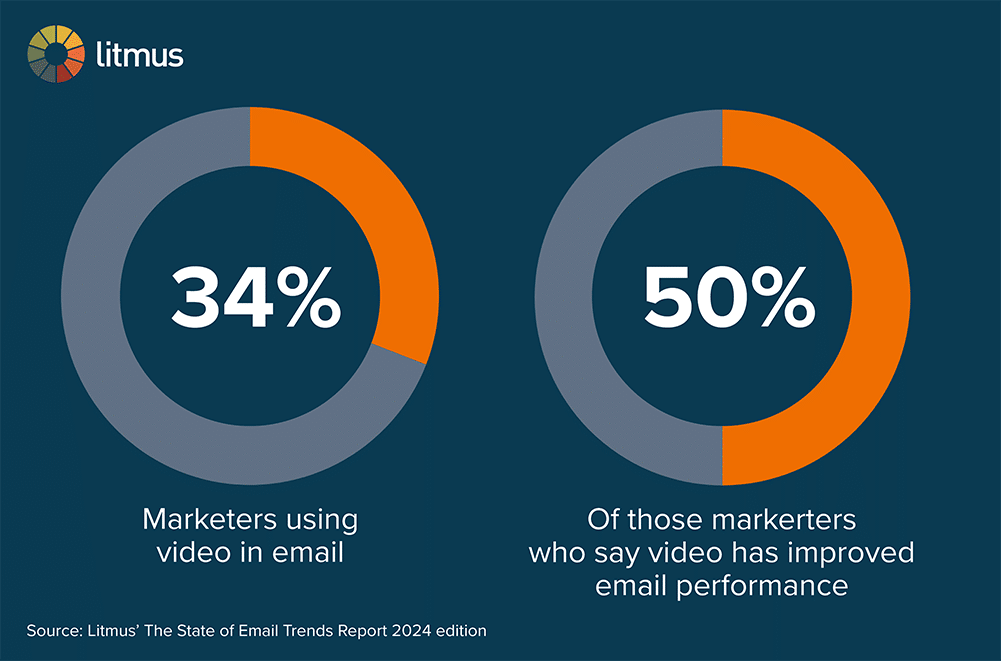
According to the State of Email Trends Report, only 34% of marketers are using video in email, but over 50% of those marketers say video has offered some or much improvement for their email performance.

People want to watch videos, which gives video power. And even just the idea of video is powerful:
- Including the word “video” in your subject line can increase open rates up to 19%
- Click-through rates increased almost 41% when Wistia included a video thumbnail in their email
- You can decrease your unsubscribe rates with video by as much as 26%
That’s pretty impressive.
But still, why do you want to include a video? The pros of embedded videos are the ability to:
- Show how your products or services work
- Put a face or a voice to your brand
- Surprise and delight your audience
Considerations When Using Video in Email
What’s the goal of your email? If you just want to increase engagement, video may help you. But you’ve got to make sure the video content you’re sending is content your subscribers are interested in. And does that format make sense for your message?
Wistia’s test spanned several emails, and their 40.83% increase in click-through rate was only for one of their emails. Other tests showed a significantly smaller increase over the non-video email.
Don’t just add a video for adding a video’s sake. Make sure you have good video content that addresses a need your subscribers have. And make sure your audience can even play your video in their emails.
Here’s what to weigh before you use video in your emails.
Email client video support
Unfortunately, support for embedded video is limited. Here’s what email client support currently looks like:
Desktop Clients | Webmail Clients | Mobile Clients |
Outlook 2000-2003 ✘ | Gmail ✘ | iOS Mail ✓ |
Outlook 2007-2019 ✘ | G Suite ✘ | Gmail ✘ |
Outlook for Mac ✓* | Yahoo! Mail ✘ | Gmail IMAP ✘ |
Apple Mail ✓ | AOL ✘ | Samsung Mail ✓ |
Windows 10 Mail ✘ | Outlook.com ✓* | Outlook ✓* |
Office365 ✘ | Office365 ✘ | Yahoo ✘ |
Thunderbird ✓ | Comcast ✘ | AOL ✘ |
Orange.fr ✘ | ||
SFR.fr ✘ |
*supported with limitations
As you can see, that’s a lot of places where video is not supported. The best support for video in email is on Apple Mail, and Thunderbird.
Video file size and hosting
Another thing to consider is the video itself. File size and where it’s hosted are major factors that’ll determine if the video will even play within your emails.
For your video in email, we recommend no more than a 1MB file size due to extended load times hindering your subscriber’s experience. Larger file sizes take longer to load and require more from your subscribers’ data plans. Keep your subscribers engaged by keeping your file sizes low.
You also need to keep in mind where you’re hosting the video. YouTube or another video hosting platform will not work. You have to host the video yourself and then link directly to the video file. This may cause issues if you’re looking to track video views. But, you can also work with third party video-in-email companies to host and embed a video if you want to track video engagement.
To embed a video or not to embed?
Limited email client support and video file constraints are just some of the complications of video in email. Because of these restrictions we recommend using alternative methods to simulate a video in your email.
Try using a static thumbnail of the video with a play button over it. Or create a faux video using an animated GIF or animated CSS that looks like it’s playing when subscribers hover over the thumbnail image.
See more pros and cons of video in email before you make the decision to either embed a real video to your email or fake it.

How to embed a video in an email
So you’ve thought about all the limitations of embedding a video in email, and you’ve decided to go for it. Now you just need to know how to do it. It’s actually pretty straightforward.
1. Create and upload your video file
Your first step is to create or choose your video file. Make sure that it’s a quality, engaging video that’s relevant to the email. If you’re going through the effort to embed a video directly into an email, instead of just directing traffic to it, it should be content you’re proud of.
You will have to balance quality with file size, though. Your video file should be under 1MB, so you might need to play around with video length and resolution to get the size right.
Once you have your video file, upload it to your video hosting platform and copy the video file’s URL—you’ll need it for the HTML video tag’s src attribute.
2. Create and upload your video’s poster image
A poster image is the image people will see in the email and as they download the video. Your poster image should be a still image from your video with a play arrow overlaid so people know it’s a video. You can also use this image to leave instructions for how to play the video.
After you create the image, upload it to your server or ESP.
3. Set up your HTML video tag
The important attributes to include in the HTML video tag are:
- The src attribute: Put in the URL of the video file you’re embedding.
- The poster attribute: This is the image that will be shown as the video is downloading.
- The width and height attributes: Specify how tall and wide your video should be displayed.
- Controls: This tells the email client to show the controls for the video. Not all email clients support this, but it’s nice to include for the ones that do.
The content between the video tags is what will be displayed if the video tag isn’t supported. This can be text or an image, but in either case, we recommend linking to your video so your subscribers can still get the video experience.
Here’s an example of what the HTML video tag looks like:
<video width="600" height="300" controls poster="https://via.placeholder.com/600x300" src="https://example.com/yourvideoname.mp4" >
<!--your fallback goes here-->
<a rel="noopener" target="_blank" rel="noopener" target="_blank" href="https://www.example.com" ><img src="https://via.placeholder.com/600x300" width="600" height=”300 /></a>
</video>
And that’s it. For real!
Client-specific email video fallbacks
Since email client support for embedded videos varies, you may need to add some workarounds.
iOS
We used to have to deal with several client-specific fallbacks when iOS stopped supporting video in iOS 8 and 9. But as we’re some years past that (support was reinstated in iOS 10 and the most recent release—iOS 17—still supports video), you’re relatively safe not including it.
If for some reason your subscribers are still using iOS 8 or 9 (on devices up to an iPhone 6 Plus), you can check out Remi Parmentier’s method to target those email clients, hide the video tag, and show a fallback.
Outlook
You’ll need to add a fallback for Outlook.com, though (which also happens to target Office365 webmail, but as video isn’t supported there, having the fallback won’t change anything). To add a fallback, you add a class to your video tag and the fallback <a> tag:
<video class=”video” width="600" height="300" controls poster="https://via.placeholder.com/600x300" src="https://example.com/yourvideoname.mp4">
<!--your fallback goes here-->
<a class=”video” rel="noopener" target="_blank" href="https://www.example.com" ><img src="https://via.placeholder.com/600x300" width="600" height="300" /></a>
</video>
Then, hide that from Outlook.com with:
.video\0{ display: none !important; }
Afterward, create the fallback with a display: none property and an mso-hide: all to keep it hidden on Outlook desktop clients:
<a class="videoFallback" style="display: none; mso-hide: all;" rel="noopener" target="_blank" href="https://www.example.com/"><img border="0" src="https://via.placeholder.com/600x300" width="600" height="300"></a>
Add in the CSS to display the fallback on Outlook.com:
.videoFallback\0{ display: block !important; }
And you’re all set to go. The whole code would look like this:
<video class="video" width="600" height="300" controls poster="https://via.placeholder.com/600x300" src="https://example.com/yourvideoname.mp4">
<!--your fallback goes here-->
<a class=”video” rel="noopener" target="_blank" href="https://www.example.com" ><img src="https://via.placeholder.com/600x300" width="600" height="300" /></a>
</video>
<!--outlook.com fallback-->
<a class="videoFallback" style="display: none; mso-hide: all;" rel="noopener" target="_blank" href="https://www.example.com/"><img border="0" src="https://via.placeholder.com/600x300" width="600" height="300"></a>
And place these styles in their own style block the <head> so they don’t interfere with any other email clients:
<style>
.video\0{ display: none !important; }
.videoFallback\0{ display: block !important; }
</style>
Everywhere else automatically shows the fallback content in our testing.
Best Practices for Embedding Videos in Emails
Embedded videos in email can increase engagement, but there are a few tricks to make sure you do it right.
Optimize for multiple platforms
Your video needs to look good and work well across email clients and devices, so use a responsive email design to scale it to fit. Keep device sizes in mind when you choose your video, too. A ‘talking head’ video front he shoulders up is easier to see on a small screen than a zoomed out panel interview, for example.
Engaging thumbnail selection
Your thumbnail needs to get people to want to press play, so choose a shot that:
- Is clear (unless a blurry action shot is an intentional style choice)
- Has a single focal point, like a person or product, instead of a busy scene
- Has high contrast for accessibility
Packlane uses a solid video backdrop and clear still shots for its video thumbnail. Image via Really Good Emails.
Clear call-to-action (CTA)
A large or colorful play button on the thumbnail lets subscribers know it’s a video and not a still shot. You can also explain that it’s a playable video in your copy and headlines, or even mention it in your subject line to boost open rates.

Choose the right hosting platform
Your video file has to live somewhere, and the hosting platform you choose can make embedding it in email a bit easier. For example, video hosting platforms like Wistia can integrate with your ESP to speed up your workflow.
Test across multiple email platforms
You should always test your emails to make sure reality matches your expectations. See how it renders across email clients, devices, and light vs. dark mode. If you need to speed up your testing workflow, prioritize for the environments that your audience is most likely to use.
 | Ensure a great video-in-email experience Video in email can quickly go from “wow” to “huh?” if they’re not done right. Make sure they work as they should—fallbacks and all—with Litmus. Test your emails in 100+ email clients, apps, and devices. And send on-brand, error-free emails. Every time. |
Include captions and transcripts
Everyone deserves the chance to enjoy your embedded video, so add captions to your video file and/or include a transcript for the content.
Use strong visuals and storytelling
Your video has to be on the shorter side to stay under 1MB, so you have less time to make an impact. Carefully plan your shots and commentary to hold attention and tell your story.
You can use email copy to explain the topic of your video. Image via Really Good Emails.
Analyzing examples of video in email: wins and fails
Need some inspiration for using video in email? Here are a few examples of embedded videos and why they work.
Win: Wistia’s meta video in email announcement
Wistia used an embedded video in an email about their new embedded video feature, which is a great way to actually show the power of video in email. They used a thumbnail fallback for non-supported clients.
Why it wins:
- Relevant (and fun!) for the email content
- Content player visuals in the email make it obvious it’s a video, not a photo
- Fallback thumbnail for non-supported clients
Source: Really Good Emails
Win: Netflix shows off their shows
Netflix is an obvious place to find video in email, but surprisingly they don’t use it very often. So when they do, it stands out. They use the thumbnail that links directly to your Netflix account so you can start watching right away. If I were Netflix, I might experiment with dynamic content recommendations based on past behavior or live content that updates based on when a subscriber opens a message. 🤔
Why it wins:
- Play button over visually striking thumbnails
- CTA button to ‘Play trailer’ with a play button
Litmus emphasizes a message
We used a faux video in a newsletter to draw attention to the video link even more.
Why it wins:
- Faux videos (AKA GIFs with a play button) show up in every email client
- Looping autoplay visuals from the GIF might catch attention and make people want to watch
Learn: How not to do video in email
This email below showed up in my inbox (I blocked out any identifying information or imagery). The subject line said “video” (+1 point)—and then you open it up and the image doesn’t have a play button (-1 point), the images don’t link to anything (-1 point), there’s no call-to-action button to watch the video (-1 point), and the link to the video is not an accessible color (-1 million points).
Basically, it’s not obvious enough that there’s actually a video in here to watch or how to get to it. This email hurt my soul so much, I wrote them and gave them some pointers.
How to improve:
- Add a play button to the thumbnail to indicate it’s a video
- Add a CTA to watch the video
- Use a high-contrast link color
- Link the images to a relevant landing page
Elevate Your Email Marketing with Embedded Videos Today
Video in email has been hailed as the next big thing for several years now, but has never quite taken off because of limited support. Although it’s still not supported everywhere, video has come a long way from the piece-meal solution that was needed in the past. Add a video to your next email to get your point across and wow your subscribers—but make sure to include a good fallback.

Carin Slater
Carin Slater is the Email and Content Growth Marketing Manager at Litmus