7 ways to use the ‘inspect element’ tool for SEO
Search Engine Land
MAY 2, 2024
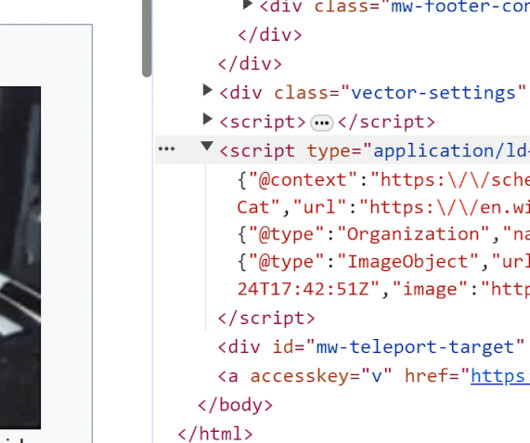
The Inspect feature on Chrome (also called “inspect element”) lets you check under the hood of any page or website. You can also find information about how a website is set up. If you don’t see the image you want, look for phrases in the code like image, background, src, img, jpg, png or carousel.





















Let's personalize your content